In deze tutorial leer je hoe je een gouden tekst kunt maken, een tekst een Goud Effect geven. Het is een uitgebreide tutorial, maar dan heb je ook wat moois, en leer je gelijk werken met veel verschillende effecten van Adobe Photoshop. Bij elke stap en gebruikt effect zijn screenshots toegevoegd, zodat je precies kunt zien wat het resultaat is van een effect.
Het eindresultaat:

Stap 1:
Maak een nieuw document, 500 bij 375, en neem als achtergrond wit. Vul hem dan met de Paint Bucket Tool met zwart.
Gebruikt de Horizontal Type Tool, zorg dat je als kleur wit hebt, en type je tekst. In deze tutorial is Times New Roman – Bold – 150px – Strong gebruikt – Hoofdletters:

Stap 2:
Dupliceer eerst je tekstlayer. Klik erop in het Layer Menu, en druk Ctrl + J. Met deze layer gaan we verder werken. Eerst geven we de tekst een Gradient. Klik met rechts op je gedupliceerde layer, en kies dan Blending Options en klik op Gradient Overlay (niet alleen aanvinken, er echt op klikken). Je krijgt dan het volgende venster:

Stap 3:
Klik dan op de kleurovergang achter ‘Gradient’ (niet op het pijltje, maar echt op de zwart-wit overloop. Nu krijg je de Gradient Editor. Je ziet onderaan een balk met de kleurovergang.

Klik op het blokje helemaal links onder, dan zie je daaronder bij ‘Color’ de kleur zwart verschijnen. Klik hierop. Nu krijg je de colorpicker. Als goudkleur wordt er in deze tutorial (#)dfd68b gebruikt. (deze kleur is gewoon van een gouden ketting genomen). Klik op ‘ok’. Nu ben je weer in de Gradient Editor.
Klik nu op het blokje helemaal rechts onder, dan zie je weer onderaan bij ‘Color’ de kleur, nu wit, verschijnen. Klik hierop. Neem nu een donkerdere goud kleur (#)c6af4b (ook van de gouden ketting). Klik 2 keer op ‘ok’ zodat je weer bij Gradient Overlay terug bent. Selecteer nu bij ‘Style’ Reflected, in plaats van Linear. Hierdoor wordt de donkerdere goudkleur boven en onder geplaatst, en de licht in het midden.
Je tekst moet er nu ongeveer zo uit zien:

Stap 4:
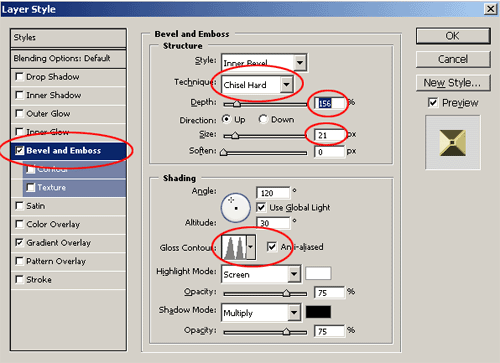
Klik weer met rechts op je layer en open weer de Blending Options. Klik nu op Bevel and Emboss. Neem de volgende instellingen over:

Chisel Hard: om de gouden tekst een beter effect te geven
Depth: om de gradient en belichting te versterken
Size: zodat de letters ‘dichtgaan’ (probeer hier maar eens 3 in te vullen)
Anti-Aliased: om de ‘scherpe lijnen’ om de letters weg te krijgen
Vink ook het vakje voor ‘Contour’ aan, zodat dit effect geactiveerd wordt. De instellingen staan hiervoor automatisch goed. Door dit effect wordt het goudstaaf idee beter zichtbaar in de letters.
Tot nu toe ziet het er dan zo uit:

Stap 5:
Als laatste Layer Effect zullen we een Inner Glow toevoegen. Klik met rechts op je layer, kies Blending Options en klik op Inner Glow.
Neem de volgende instellingen over:

Klik op het kleurvakje en neem daar als kleur (#)f4b622
Nu hebben we het iets meer goud/oranje kleuriger gemaakt:

Stap 6:
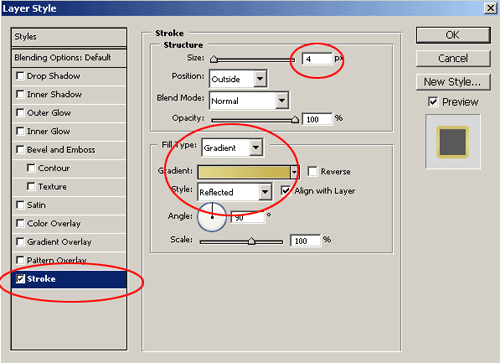
De gedupliceerde layer is nu klaar. Nog even de laatste puntjes op de i voor de originele layer. Klik op je originele layer en kies weer Blending Options en klik dan op Stroke. Hier zijn de volgende instellingen gebruikt:

Voor de kleuren van de Gradient gebruiken we dezelfde als bij de tekstlayer in Stap 3. Voor de linkerkleur (#)dfd68b, en voor de rechterkleur (#)c6af4b.
Nu heb je ongeveer het volgende op je scherm:

Stap 7:
Nu gaan we de strook van net nog een Bevel & Emboss en Contour meegeven. Klik weer met rechts op je originele layer, kies Blending Options en dan Bevel and Emboss. Nu gaan we dit effect toepassen op de strook, dus bovenin bij Style kies je Stroke Emboss. De rest van de instellingen voor onze gouden tekst:

Nu zie je meteen weer wat een geweldig effect je kunt bereiken met Bevel and Emboss:

Stap 8:
De laatste Blending option wordt de Outer Glow, om het geheel net een klein beetje mooier te maken met wat buitenschaduw. Klik weer met rechts op je originele layer en kies dan Blending Options en dan Outer Glow.
Pas het weer even aan, aan de volgende instellingen. We willen maar een klein beetje schaduw, het is niet het belangrijkste effect, dus:

Klik weer op het kleurvakje en neem daar als kleur (#)ffa200.
Het resultaat moet er nu dus ongeveer zo uitzien:

De gouden tekst is nu klaar. Maar zoals je in het uiteindelijke resultaat aan het begin van deze tutorial gezien hebt, zijn er ook nog een paar glinsteringen aan toegevoegd. Dit is een vrij eenvoudig maar leuk effectje, en gaan we als volgt doen.
Stap 9:
Voeg een nieuwe layer toe: Layer > New > Layer. Het maakt niet uit welke naam je hem geeft, hier noemen we het verder GlinsterLayer. Zorg dat de GlisterLayer helemaal bovenaan staat, sleep hem naar boven als dat nodig is.
Voor de glinsteringen hebben we een Brush nodig, deze gaan we eerst opzoeken: Pak de Brush Tool (B) en klik in de Option Bar op het pijltje naast de Brush:

Klik dan op Assorted Brushes, als je een melding krijgt moet je op ‘ok’ klikken. Je hebt nu een nieuw Brushes-Set.
Stap 10:
Nu moeten we een lichte kleur kiezen, waarmee we de glinsters gaan maken. Wit is een lichte kleur, maar omdat dit niet in onze afbeelding voorkomt, geeft dat een minder mooi effect. Pak daarom de Color Picker (I) en klik op de lichtste kleur in de hele afbeelding (gebruik inzoomen). Bij deze tutorial is het de kleur (#)f9ecc3 geworden.
Stap 11:
Pak weer de Brush Tool (B), en zoek dan in de Brush lijst (zie screenshot hierboven) naar Crosshatch 4 (te herkennen aan een soort X). De grootte kun je zelf aanpassen. Neem bijvoorbeeld die van grootte 48px, en pak daarna grootte 25px. Voeg van beide groottes een paar glinsters toe, maar niet teveel.
In deze tutorial is de Opacity van de GlinsterLayer nog teruggezet naar 75% (Selecteer je layer in het Layer Menu, en klik op Opacity), zodat ze niet te veel opvielen.
Het eindresultaat:

Succes!



